
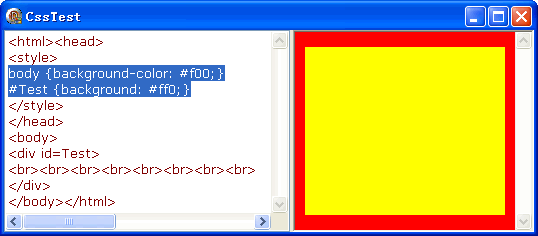
backgroundbackground-colorbackground-attachmentbackground-imagebackground-positionbackground-position-xbackground-position-ybackground-repeat设置背景色(譬如红色): background-color: red; 或者 background: red;

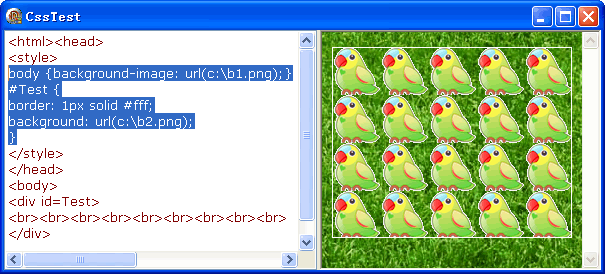
背景图片: background-image: url(路径); 或者 background: url(路径); 其中的路径可以是相对或绝对路径, 可以带双引号或单引号.

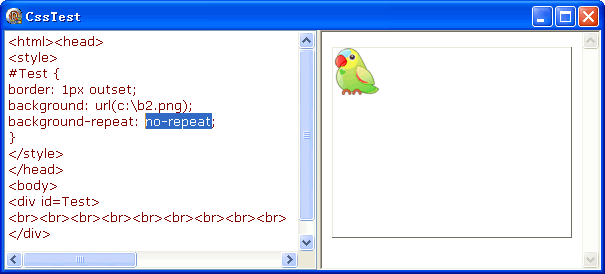
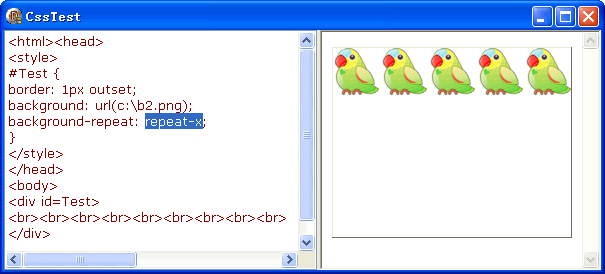
background-repeat(背景图片反复方式): repeat(默认)、no-repeat、repeat-x、repeat-y.




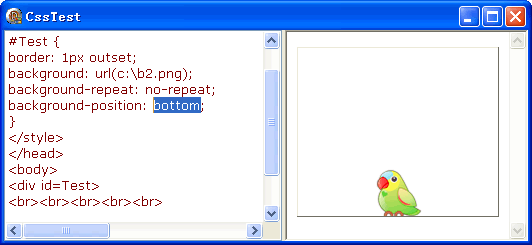
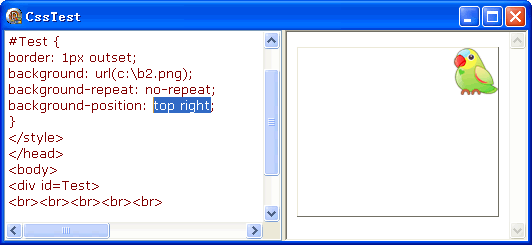
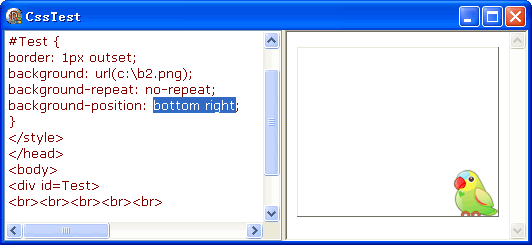
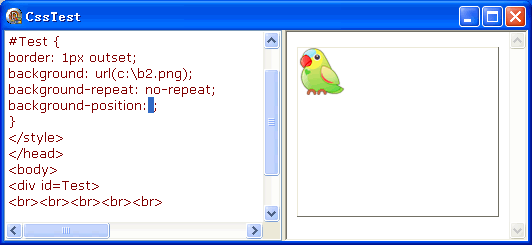
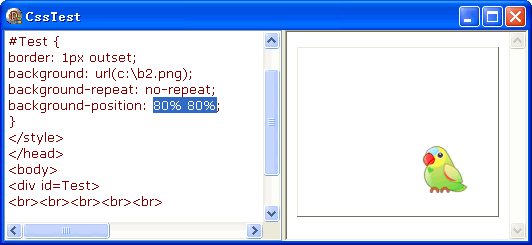
background-position(背景图起始位置):
上中: top 或者 top center上左: top left(默认)上右: top right中心: center 或者 center center中左: left 或者 center left中右: right 或者center right下中: bottom 或者 bottom center下左: bottom left下右: bottom right还可以用百分比或具体的数值描述: x% y% 或 xpos ypos











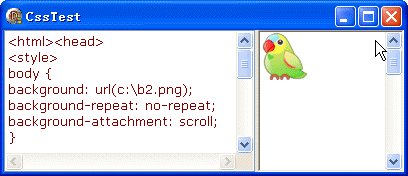
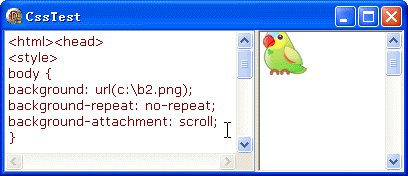
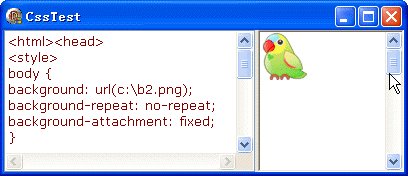
background-position 本来就是有 x、y 两个值构成的, 也可用 background-position-x 和 background-position-y 单独设定. background-attachment(设置背景是否随滚动条滚动): scroll(默认)、fixed(不滚动).

用 background 可以同时设置: background-color、background-attachment、background-image、background-position、background-repeat 竟没有顺序的要求, 也可随意省略, 只是 position 用两个值时不要分开即可.
